The guys over at Google Ventures are pretty smart! They unveiled their process of design sprints in a book aptly named Sprint. The full title succinctly describes its benefits — How to Solve Big Problems and Test New Ideas in Just 5 Days. I read this book over last summer, it’s an easy read and remarkably insightful. Design sprints actually do help you solve big problems and test new ideas.
It’s not enough to just have a process anymore. Everyone, every agency, every firm has a process that’s guaranteed to be better than all the others because it’s “integrated.” In order to rise above the competition and have your clients really connect with their users, you need to get insight from…who else…the users. But in order to do that in a really efficient way, you can’t build out the website or mobile app first. So… you prototype.
The Theory…
Here’s the theory: when working with any company or business, you can solve really big problems in one week by getting together in a room with the right people, the right tools, and the right challenge and performing exercises like design-thinking, rationality, empathy, creativity, prototyping, and testing.
Now, in the words of John Maeda, design-thinking is just another phrase for business execs to feel good about doing design stuff. LOL! But I think there is something to getting in a room with your clients and doing these different exercises to uncover the answers to some really hard questions when it comes to your digital properties.
I’m going to walk you through an abbreviated checklist (or cheat sheet). It’s changed a little to mimic a process that I’ve used in the past and I’ll go over pre-sprint activities, the sprint itself, and post-sprint wrap-up.
Remember: you need the right team, the right tools, and the right challenge
- The Team:
- Agency Side – it’s usually two designers, a strategist, and a project or account manager.
- Client Side – at least one decision-maker. Someone who has the authority to call the shots relating to your challenge.
- The Tools
- Conference room, post-its (lots of them), colored circle stickers, whiteboards and/or canvas paper, markers.
- The Challenge
- Usually something that’s super expensive, like your client wants to spend $500k on a mobile app that has no users yet (challenge: to see if it’s even viable in the market). Or maybe your internal team is stuck on a big project and needs to get some creativity flowing.
Let’s begin…
Pre-Sprint Activities
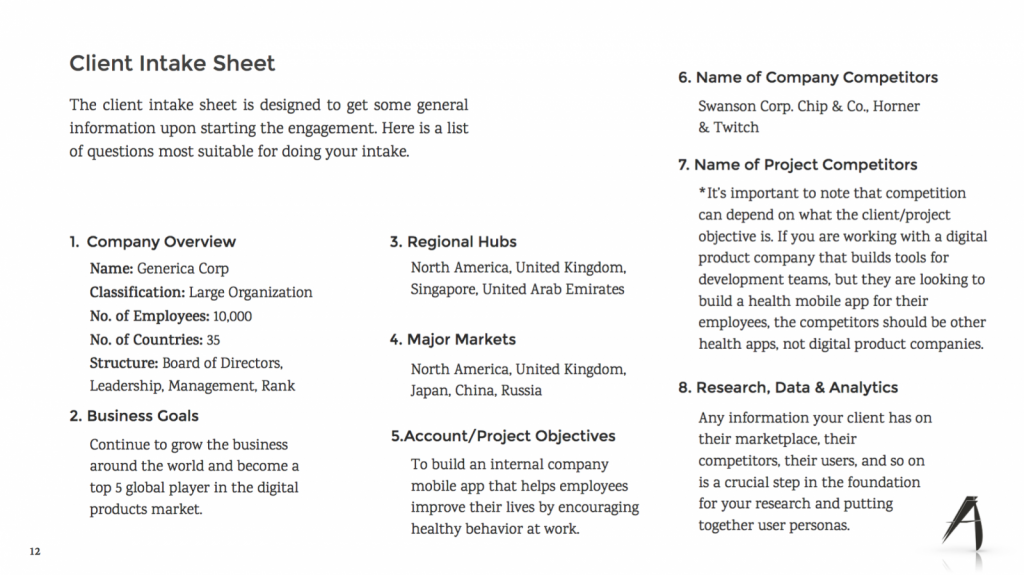
You’ll need to do some research and collection before you go in and do the sprint with your client. The first thing you’ll want to do is an intake sheet. An intake sheet is simply a “worksheet” that gathers information on your client.
Some things you’ll want to know are obvious, like, client overview. Company name, number of employees, etc. But then you’ll want to know major markets, regional hubs, who are their competitors, what are the long-term business objectives and/or vision. Something like this:

You’ll also need to do some research on your client’s competitors so you know what they’re doing. Look at their websites or mobile apps and make note of what’s cool, what’s not cool, certain functionality or features, etc.
And also look into your client’s users. Who are they, what do they do, where do they hang out online, etc. This pre-sprint phase is pretty intensive. There’s a decent amount of upfront work that needs to be done. But then we get into the fun part…sprint week!
Sprint Week
Every day working hours will be from 10am to 5pm with a one hour lunch at 1pm. So, 6 hours a day – that’s how much you’ll work with the client. But you’ll find that the internal team is working much longer especially on the day you prototype.
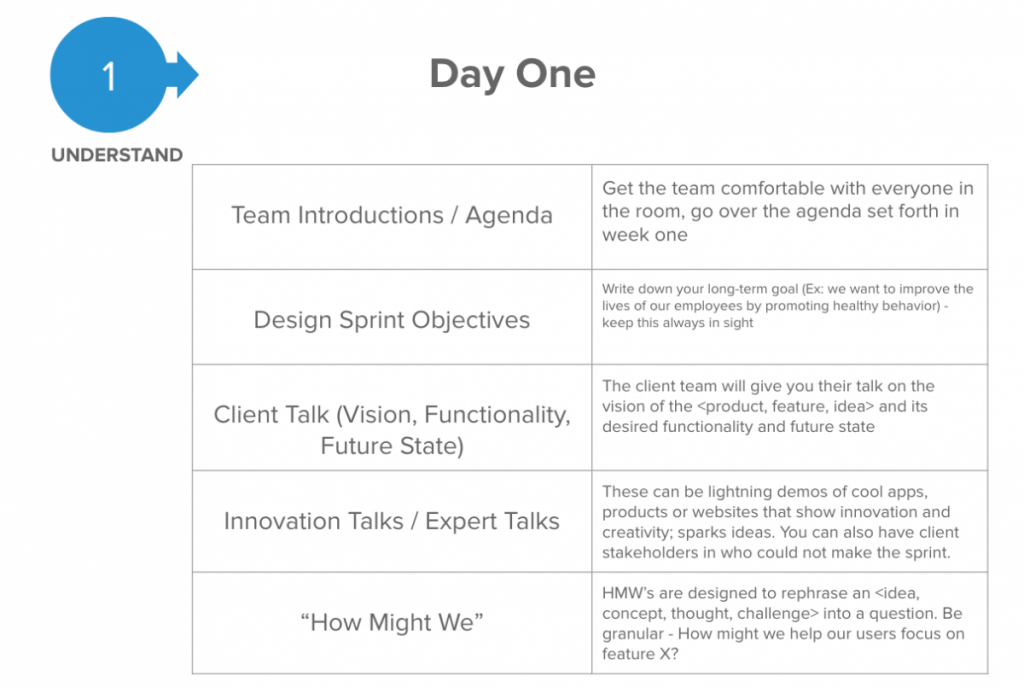
Day 1: Understand

- Team Intros & Agenda
- Client Talks (Vision, Functionality, Future State)
- Innovation Talks / Expert Talks
- “How Might We”
This day will set the tone for the rest of the week. There are plenty of ways that you can drive design direction if you need to.
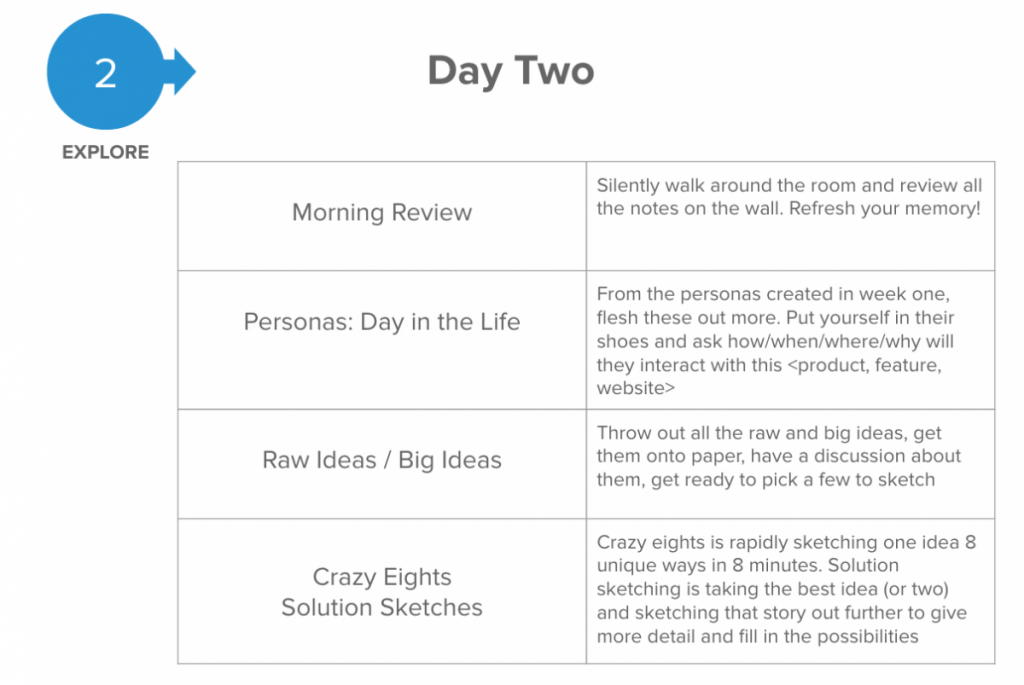
Day 2: Explore

- Morning Review
- Personas: Day in the Life
- Raw Ideas / Big Ideas
- Crazy Eights / Solution Sketches
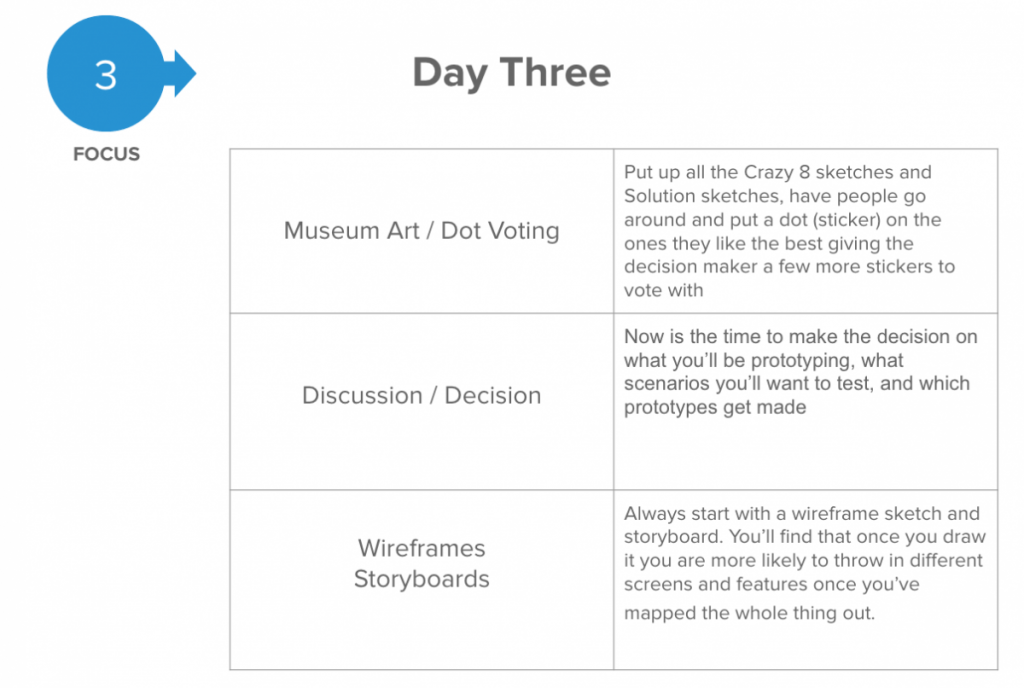
Day 3: Focus

- Museum Art / Dot Voting
- Disucssion / Decision
- Wireframes / Storyboards
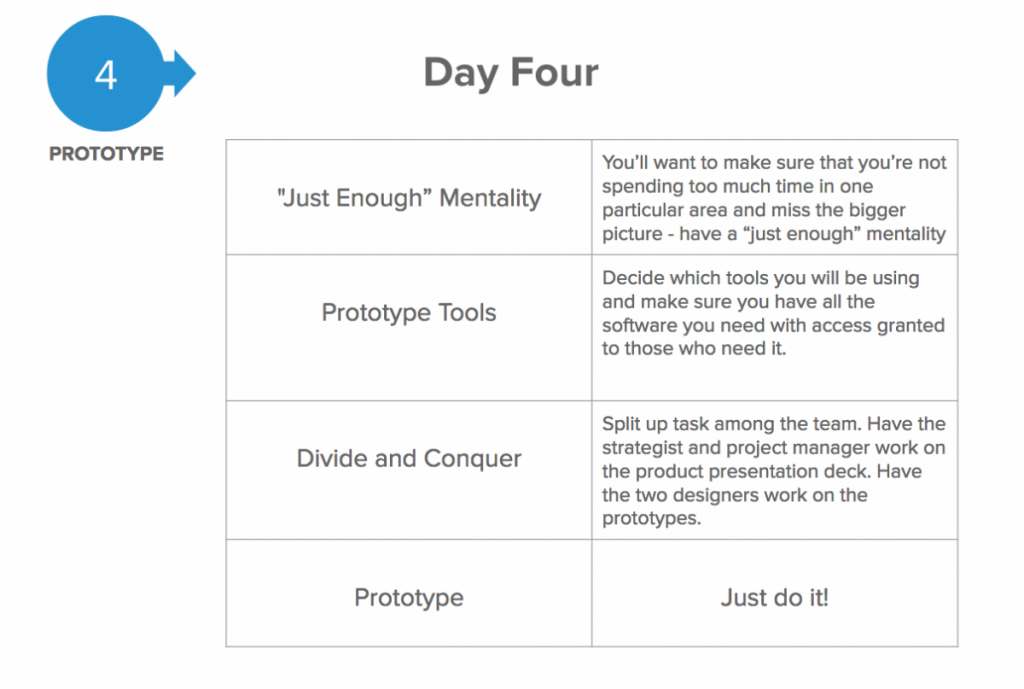
Day 4: Prototype

- “Just Enough” Mentality
- Prototype Tools
- Divide and Conquer
- Prototype
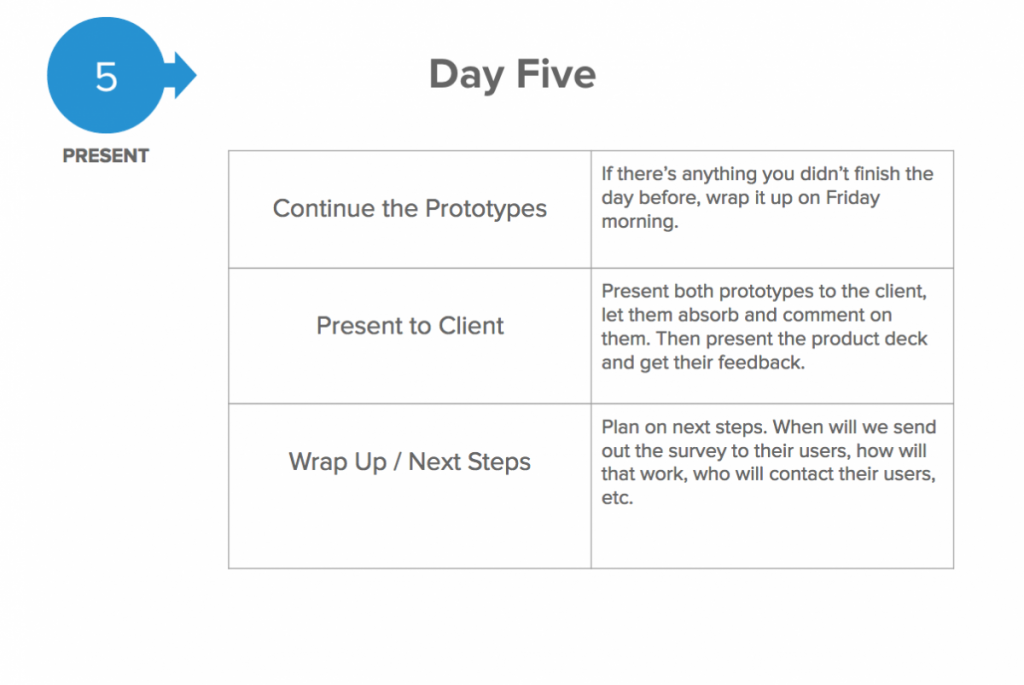
Day 5: Present

- Finish the prototypes
- Present to the client
- Wrap up / Next steps
Once the sprint is finished, it’s time to test and survey your users, which brings us to Post Sprint Week
Post-Sprint Week
You’ll need to fill out a survey (I use Google forms, super easy) and set the stage for the users. The prototypes won’t be totally functional, so let the users know that! You will usually do some baseline questions to get a gauge of your users, and asking them about who they are demographically never hurts. Then you’ll want to ask the same questions about each prototype, but it’s really helpful to send half of your participants Prototype 1 then Prototype 2, in that order. Then the other half of the participants send Prototype 2 first, then Prototype 1. Many times users will latch on to the first prototype they see, so this technique helps mitigate that risk.
Once the surveys are finished, you can start grouping themes (which is a whole other blog post – I’ll write soon!). And you’ve got real feedback from users and this helps your clients decide whehter or not to move forward with a project or mobile build before it drains all their resources for it.

