I know I’ve used this clipart before that’s in the featured image (maybe I like it!), but because the Guy Fawkes mask has become synonymous (thanks to Anonymous) with web hackers and in turn with website security, I found it befitting to use once again.
This post is in direct relation to the talk I am about to give this Thursday for NIM on helping people overcome their website security insecurities. I will post the slides by the end of the week.
A little background…
Ever since I’ve been in the field of website security, it’s taken me a while to understand it. Working for Sucuri definitely helped in understanding it —but when I first started I did NOT get website security. It made no sense to me. And I’m a guy who comes from the agency world. I used to do front-end development work, I know design process, development process. That makes sense, you take one step forward and get closer to your goal…hopefully. Not in website security, you side-step constantly. Because it’s not about control. Website security is a combination of technology, process, and people. You can’t control all those things, you can assess and mitigate risk in those areas, but you can’t control.
Helping people overcome their website security worries..
The motivation I have for giving the talk is two-fold:
- I really do want to help people overcome their worries and fears. Website security can be frustrating, befuddling, scary, complex, and down-right incomprehensible. And to preface, this is a post about website security. Not web security, not IT security, not PC security, or network security. This is a post on protecting your website. Although, all those other layers of security do sort of play a role in website security, that’s why it can be super confusing.
- Is to let people know that as website owners and managers, we have a responsibility to not only our sites, but our visitors, the world wide web as a whole. We need to be good stewards of the internet and that starts with the properties that we manage online. Our posture needs to be strong, solid.
So…I guess you could say my hopes for this post/talk are that the audience picks up one (hopefully more) tidbits of information that will make them more diligent online. I want people to understand website security a little better and to give them a plan of action to get their website security and online posture in order.
Let’s begin
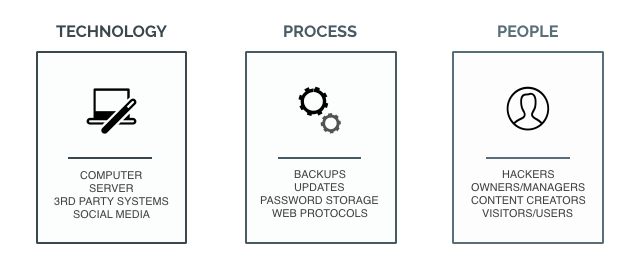
The first thing I need everyone to understand is that website security involves several things. It involves Technology, Processes, and the People:
- Technology – you have a local computer – you have a hosting environment, the different systems that you use that are integrated with your website, social media, the list goes on..
- Process – Protocols that are used to transmit data (HTTP/HTTPS), protocols you use to recover your site once it’s been hacked, the process for updating your website or storing a password, the list goes on..
- People – This one’s the hard one, the wildcard. We have hackers, that are getting better by the minute coming out with new technology. There’s us – the website owners – maybe we don’t have enough education. Then there’s the people that visit our website, maybe they have malware on their computer and upload something to your site, the list goes on..

So, the point is, we can’t control everything, but we can mitigate the risk.
Let’s talk about the people, mainly hackers…
hack·er ~/ˈhakər/ (noun): a person who uses computers to gain unauthorized access to data.
Originally ‘hacker’ was a term of esteem, used to describe someone who tinkered around with systems and could break things down, reverse engineer, someone who was really good at understanding their system (whatever it was). Now it’s used to describe someone who wants to do malicious harm online.
HACKERS: White-hat, Black-hat, Grey-hat , Blue-hat. There are different types of hackers.
-
- Script Kiddies – usually computer novices who take advantage of hacking tools, vulnerability scanners and the like
-
- Hacktivists – groups like Anonymous, hacking for a cause, usually to expose information, get someone out of prison, expose a corrupt official, things like that.
-
- Cyberterrorists – hackers that go after government entities. Experts say World War III will be fought online, I whole-heartedly believe that.
-
- Organized Criminal Hackers (Hacking rings) – groups that take down targets like Home Depot, the MySpace passwords that were recently stolen, etc.
- Security researchers – the good guys (or the in-betweeners – Grey-hats) that try to get ahead of the bad guys or find a vulnerability before it’s exploited.
Motivations of hackers:
- Revenue/Money
- Resources
- Just because they can / or the challenge of it.
Attack types and distribution..
For the most part you’re going to see two types of attacks. Automated, which make up the vast majority of the attacks that are out there. Then the less frequent targeted attacks. The targeted attacks are the ones we hear about and read about in the news headlines. But the ones we really need to worry about are the opportunistic or automated attacks. Given enough time, attackers can sit back and have their networks work for them, and have their scripts slowly find, test, and attack every available target on the internet. Malicious automation has gotten increasingly sophisticated and shows no signs of slowing down.
You can download Sucuri’s Q1 report on hacked websites here: https://sucuri.net/website-security/website-hacked-report
It’s pretty scary stuff, but to give you a precursor, Google reported in March of 2015 that 17 million website users had been greeted with some form of malware warning that the websites visited were either trying to steal sensitive information or trying to install malicious software on the users’ computers. In March of 2016, that number jumped to 50 million!! I imagine next year that number will grow to triple, maybe quadruple that. You can see as the internet grows, so does malware distribution. Google, alone, blacklists over 20,000 websites per week, over a million per year. That’s pretty staggering.
But what are some of the vehicles for distributing malware? There are a lot, almost too many to name, but I’ll name a few that’s seen quite often:
- DDoS attacks – it’s an attempt to make a website unavailable by overwhelming it with traffic from multiple sources.
- Brute Force Attacks – this is a trial and error method used by hackers to crack passwords through exhaustive efforts, not strategic ones. We see this a lot with Content Management Systems.
- Software vulnerabilities – a weakness in a website or system that allows a hacker to gain access and/or infect it with malware. These are usually due to people not updating their systems.
- Drive-by Downloads – refers to the unintentional download of a virus or malware onto a personal computer or mobile device
- Phishing Lure – an attempt to acquire sensitive information (passwords, usernames, etc.) by masquerading as a trustworthy entity online.
- Malicious Redirects / SEO spam – this is the manipulation of a website’s SEO and/or links to get traffic to a certain page. Often times a pornography site, or pharma page like Cialis or Viagra.
There are others like XSS (Cross-site scripting), SQLi (SQL injections), RFI (Remote File Inclusion), LFI (Local File Inclusion), and more. So we need to be very diligent, things are already working against us.
But what do we control as website owners?
A few things, right? Right now, we control our website (well, hopefully if you haven’t been hacked and locked out of your site), and what goes on it — things like themes, plugins, modules, extensions, add-ons…
We also control our hosting environment. And I want to make a quick note on how hosting plays a role in website security. Here is a picture of my CyberDuck (the FTP client) – I’ve blurred out a few of the domains I have on there (for security purposes).
The thing to note here, is that all these 6 sites, all these properties, they sit next to each other in your hosting account. It doesn’t make a difference to me if you have a dedicated server, a VPS, or a shared server. Most people have shared servers. Why? Because they’re cheap and they offer unlimited domains. I don’t think it’s much of an issue that people sit on shared servers with other people and “share” the resources, that’s not really the problem. Hosting providers will have their infrastructure set up so that it would be very difficult for malware or a virus to jump from one account to the other. But the issue it within our own hosting account.
Take the above picture. Say the two sites that are not blurred out – BeingAJiLe.com and AdamJamesLamagna.com – say these sites were really important to me (they are), but let’s say those are the only two I cared about on my shared server. The other 4 sites that are blurred out, let’s say I don’t care about them. Let’s say I never update (I do, but for argument sake). That means that those sites are susceptible through software vulnerabilities, or weaknesses in the code. If one of those sites gets infected, it could infect all the other sites on my server through an activity called cross-site contamination. I wrote a post on it. But remember this — your web host / server is only as strong as its weakest link.
Your web host /server is only as strong as its weakest link
And that’s how hosting plays a roll in website security. People put development or test sites on the same server as production sites, and then forget about those sites. Take a count of how many sites you have on your server, and do a little cleanup if there are sites on there that you don’t care about.
What do we do to actively protect our sites??
This is the thing, there’s really only 1 thing you can do to protect your site. And that’s to install a firewall, specifically a website application firewall. A firewall is a catch-all phrase, right? There are network firewalls, server-level firewalls, local computer firewalls, they all protect different things. You can read up on the Differences in Security Firewalls, it’s a good post. But a website application firewall, also known as a WAF, will protect your site from malicious incoming web traffic. What it does is inspects packets of data and compares it to known vulnerabilities and known trusted sources. If it matches a trusted source, it passes through, if it matches a vulnerability, it doesn’t.
But Firewalls, as all security technologies, are not infallible. They make mistakes, not very often, but maybe there’s a new virus that it hasn’t seen yet. It won’t pick up on it and block it from your website. But that’s the reality and why having a good online posture comes in handy.
Understanding the security state of your websites…
Another technology you can use to get insight into what is going on already on your website is called a scanner, or monitoring device. There are a few free ones out there like these:
- Sucuri’s Sitecheck: https://sitecheck.sucuri.net/
- Scan My Server: https://scanmyserver.com/
- Qualys Free Scan: https://www.qualys.com/forms/freescan/
All pretty solid technologies, but again they’re fallible. They’ll check the source code and files and compare it to known vulnerabilities. If a vulnerability has not been discovered yet, it won’t pick up on it. But that’s just the way it is, so we have to be strong in our online posture to be able to react accordingly, and hopefully prevent infection from ever happening.
Essentials of good online posture for your website security..
A few things (and let me preface this by saying ‘I don’t want to tell you what you already know’) that I want to impress upon you that are essential to good online posture.
- Backups – this one should be pretty obvious. You need to backup the files and the database (both of these!!). If you don’t change your content all that often, backup once a month. If you blog everyday, backup daily. Now for each specific CMS, there will be tools you can use. For WordPress, I use BackUpWordPress – it lets me automate backups on a frequent basis. But, what it will end up doing is placing the .zip file and .sql backup on the server. Remember what I said earlier about servers. You need to remember that once your backups are complete, to remove them from your server. Put them in a safe place on your local computer or somewhere in the cloud. Otherwise, your backups could become corrupted if your website gets infected.
- Updates – another one that’s pretty obvious. You need to update your site. Along with cool new features also comes security patches. This is what we care about – security patches. Now WordPress has been really great at backwards compatibility, meaning that when you update, it’s rare that thing break on your site. Well…as long as it’s not super customized. For those sites that are super custom or other CMS’s that aren’t great at backwards compatibility (ehem…Drupal), then the only way to really protect against this is to get a website application firewall – what I talked about earlier. Most firewalls will stop those vulnerabilities at the edge before it even gets to your site. Known security patches will get written into a firewall’s ruleset to help protect. Otherwise, I would make plans on fixing your website to be able to do updates.
- Passwords – I believe people are getting much better about their passwords, I think… Use a password manager like LastPass or 1Password. I bought 1Password for $50 for my lifetime, it’s totally worth it. Password managers will generate strong passwords for you, you don’t have to memorize them (you only have to memorize one – the one that gets you into 1Password). It will open up a particular website and autofill for you, which is super nice! And you can also share passwords via vaults with team members through a service like DropBox or Google Drive.
- Access Control / User Access – this ones always a tricky one. You have a CMS, and other users need to be on for whatever reason. Maybe they put new products on the site, or write blog posts for you, or make updates to plugins. Whatever the reason, users need to get on your site, you can limit their access through things like user roles, which WordPress does really well. But the other piece is authentication. Authentication is huge in the CMS world. I wold strongly suggest enabling something called two-factor authentication. You can do this pretty easily in WordPress and I’m sure other CMS’s too. You need to download Google Authenticator in the App Store using your Android or iPhone. Then I used the Google Authenticator plugin. When you install the plugin and go to a User (you can have a different code for each user, which is ideal) it will ask you to enable it and a QR code will pop up. On your iPhone/Android, you just scan the QR code and then miraculously it’s synced up. Now, every time you go to log in, it will ask you to put in your 6-digit code from Google Authenticator. The system knows it’s YOU who is logging in, and not someone else coming through a Brute Force attack. Now, if you don’t have an iPhone or don’t want the hassle, you can always install CAPTCHA or ReCAPTCHA, which will authenticate that the user logging in is not a robot/bot by asking it to spell some hard to read text or doing a math problem. I prefer Google Authenticator, but CAPTCHA is at least another layer of security.
So, where do I start if I don’t know where to start…
You start with an asset inventory list:
- Create a list of all the sites you own or manage:
- Where are those sites hosted?
- What plugins, modules, extensions, themes, 3rd-party systems are on or integrated with my website? Are they necessary? If not, remove them.
- Make a list of all the people who are allowed access to your site. Evaluate their permission levels, stress strong passwords, and enable two-factor authentication.
- Make a backup of each site:
- Files and Database – remember to take them off your server and store them some place safe.
- Make sure your site is updated:
- Core files, plugins, themes, modules, extensions, etc.
- Scan your sites for malware:
- Use one of the free DIY tools offered by Sucuri or other companies.
- Or use a scanner specific to your CMS, see below.
- Actively protect your site using a Firewall or CMS specific technology.
Here are a few tools for you to put in your website tool DIY basket:
Platform Agnostic Scanners:
- Sucuri’s Sitecheck: https://sitecheck.sucuri.net/
- Scan My Server: https://scanmyserver.com/
- Qualys Free Scan: https://www.qualys.com/forms/freescan/
CMS specific scanners (HackTarget has got some cool tools):
- WordPress: https://hackertarget.com/wordpress-security-scan/
- Joomla: https://hackertarget.com/joomla-security-scan/
- Drupal: https://hackertarget.com/drupal-security-scan/
- Magento: https://magentary.com/magento-security-patch-tester/
CMS specific scanners will compare your install to a trutsted install of the specific CMS to see if things have changed much, etc. It’s good to see if files have been changed or if there’s something on your site that just shouldn’t be there.
Reasonably priced Firewalls:
- Cloudflare: https://www.cloudflare.com/waf/
- Sucuri: https://sucuri.net/website-firewall/
- Sitelock: https://www.sitelock.com/
If you absolutely can’t pay for a Firewall and need something free, then I’ll use a combination of Cloudflare’s free CDN service, and Wordfence (this is only for WordPress users) – they bill the plugin as the “most downloaded security plugin for WordPress” – I feel like I’ve heard that before. But either way, this combination works really well for my sites, but keep in mind, my sites aren’t super high traffic. I imagine if you have a super high traffic site, that you can pay for a reasonably priced firewall.
But if you can’t, the above combination works for me. I use Wordfence’s automated scanning and Firewall, in conjunction with Cloudflare’s free CDN network (which will speed your site up regardless) and their security features. I also have two-factor authentication on my site and I use Login Lockdown which will limit Brute Force attempts.
In closing…
I know this is all a lot to take in. Website security just isn’t one thing, it’s many. We were told that putting up a website is easy, and that’s true, it is easy. But managing and protecting and keeping your site/visitors secure on a daily basis is the hard part! It’s a constant battle, but I hope this brought a little clarity to securing your website and being a more responsible steward of the internet.
A few more resources if you’re interested..
- OWASP (open web application security project): https://www.owasp.org/
- OSSEC (open source security): http://ossec.github.io/
- Hack This Site (if you want to learn how to hack, ethically): https://www.hackthissite.org/
- PCI Compliance (for you e-commerce people): https://blog.sucuri.net/2015/03/intro-to-e-commerce-and-pci-compliance-part-i.html
- Post Hack Action Checklist: https://sucuri.net/website-security/what-to-do-after-a-website-hack
- World’s Biggest Data Breaches: http://www.informationisbeautiful.net/visualizations/worlds-biggest-data-breaches-hacks/
If you have any questions, please feel free to reach out! Many thanks!

