This is a long read; approximately 15 minutes.
Proposals are really hard to categorize, right? Are they a formality, or are they a gateway to your solution? I tend to lean more toward the latter, but I know others who loathe the proposal writing process. I love it! It’s a challenge in and of itself. And it’s your agency’s moment to outshine all the others. Even if you do have the deal in the bag, it’ll reinforce a client’s decision to go with you. Writing good web proposals is an art form. Proposals can be text heavy Google docs or visually stunning Keynote proposals. They can make or break a deal. They can get an organization to pay twice as much money, sometimes triple. This post is a presentation I gave last fall on The Formula for Custom Proposal Writing. This is also a follow-up to my earlier post on The Needs of Web Proposal Writing.
Proposal writing is not the same templated solution to every single web challenge, they should be different every time. And I’m not just talking about the content, I’m also talking about the presentation and design. Obviously, brand your proposal with your brand, but tailor your proposal to the individual or organization who’s receiving it. Give them a good user experience, something that caters to the authority and their needs.
Now, I understand that proposals can be considered the holy grail of an agency. I’ve worked for a few and being in the agency realm you come across other proposals, so everything I’m about to show you in this post is white-labeled (or my personal logo) and should not be associated with any of my previous agencies. What I’m going to outline is the formula for custom proposal writing. The content should be your own, and it should focus on the prospect and their business.
Let’s Begin
Custom proposals do a few things for you. They make you look more professional, help you stand out from your competitors, and possibly land you bigger clients and higher dollar deals. I get asked all the time whether you should write a text-heavy proposal or a visual-based proposal. Personally, I like visual-based proposals, but think of your user, who will be reading this proposal? Then make a decision.
I believe that proposals should capture and showcase success. You need your recipient to be able to visualize their project succeeding. They need to be able to read that proposal and have confidence that you not only understand their challenge, but you also have the right solution or approach. Proposals are your opportunity to communicate the value your solution will have. It’s also an opportunity to mitigate against any risk that may be on the horizon. In a proposal, you want to focus on the value that a successful engagement and solution would bring to your client’s business.
First…the fluff stuff goes at the end…
Before I get into the formula for proposals, I’d like to take a minute to talk about the things I call “fluff” — and I’m not talking about the white, sugary, fluffy Fluff, I love the stuff (no rhyme intended!). No, I’m talking about the fluff stuff you as a writer want to throw in your proposals because you think it’ll beef it up a little. You know what I’m talking about too — the ‘about us’ section, the ‘case study’ section, the ‘client testimonial’ section, the ‘leadership’ section, it’s all fluff, and it’s not something most prospects really care about. This is the reality – if you’re writing a proposal for someone, there’s a really great chance that they already like your work… and know about you… and have heard from some of your other clients… and understand that you have a solid leadership team. What they want is the solution to their
This is the reality – if you’re writing a proposal for someone, there’s a really great chance that they already like your work… and know about you… and have heard from some of your other clients… and understand that you have a solid leadership team. What they want is the solution to their problem or the approach you’re going to take to solve it.
What I do in most proposals is put all that ‘fluff stuff’ at the end, in some sort of an appendix. That way if the prospect is super curious and they send the proposal up the chain, it’ll be there just in case anyone needs it.
I’m going to assume that you have all the information you need to write a solid proposal. You’ve talked with your prospect several times, you’ve asked the right questions, you know what the challenge is, you’ve somewhat scoped the project, and you have an idea of what the solution is.
The Formula for Custom Proposal Writing…
*Sidenote: I’d like to preface this by saying, this is the way I write proposals, and it’s been effective for me. It doesn’t mean that other types of proposal writing styles won’t work, they most certainly will. All I’m trying to do is share the knowledge that I’ve gained over these last few years to help others in their proposal writing evolution. I hope you get something from this.
Proposals should have a good user experience, focus on the content then the presentation, and nothing should be set in stone. If you need to take out a proposal section, do it. If you need to throw in a different section, have at it. This is a flexible guideline.
Cover Slide
Be professional and use a cover slide. It can be an image of your staff at work. It can blend two logos (yours and the clients) together, it can be a picture of a wireframe. I personally like skylines. Just put a cover slide so the first page your prospect sees is not the table of contents.
Table of Contents
Make sure to put a Table of Contents to give your prospect a summary of the sections and insight into what’s to come. Here’s my Table of Contents (and essentially the Formula!):
- The Intro
- Research Analysis
- The Rundown
- Scope of Work
- Ideas
- Timeline & Investment
- Appendix:
- About Us
- Case Studies
- The Kicker
- Info Page
Section One: The Intro
The intro needs to be short, articulate, and authentic. Short, articulate, authentic. It should really convey 5 things:
- Excitement: Be jazzed to be involved! “We’re thrilled to be a part of this engagement…”
- Experience: Showcase your expertise “Our agency has been doing this for years with industry company and sector business…”
- Recognition: Recognize who you are doing business with and why they’re so great. “Your company leads the way..”
- Acknowledgment: Admit that there is a problem… but then…
- Assurance: Reassure your prospect that you can fix it.
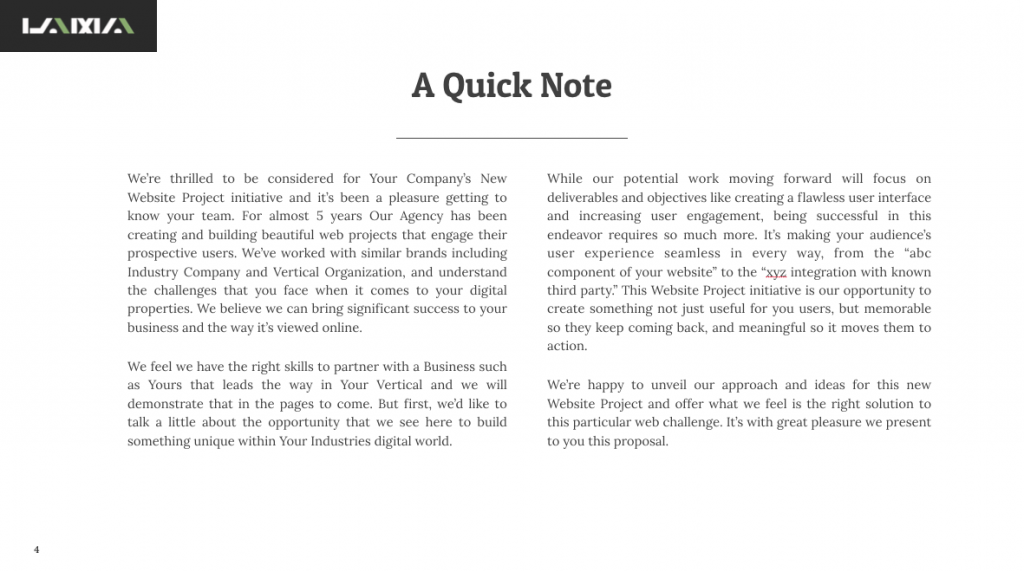
Put heart into the intro, personality. It needs to convey these 5 things and in a single page, see below.

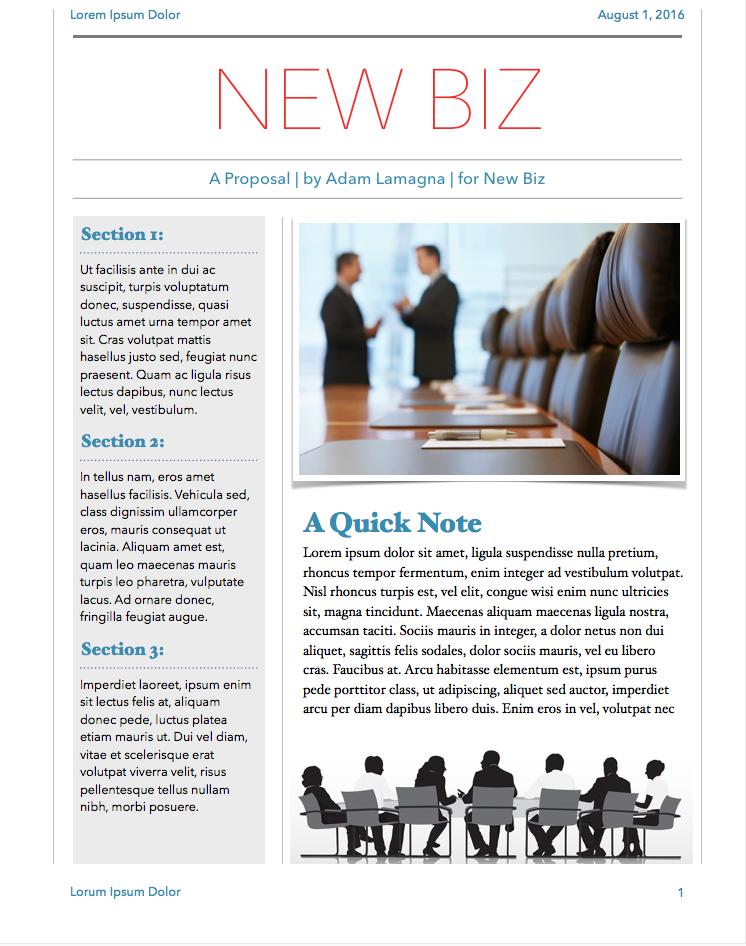
I also think a way to stand out is to tailor design to the individual company. Let’s say you’re working with a newspaper, I would put together a proposal that looked like a newspaper:

Obviously, this is lorem ipsum text, but something like this can make you stand out even more. It can also make a connection with your prospect that links your work to their company and industry subliminally paving the way for you to win a deal.
Section Two: Research Analysis
Many agencies leave this section out of a proposal, but I think it’s powerful. Show that you understand their problem by knowing their industry, competitors, and business. Take some time to really explore and understand their challenge. Challenges come from different areas. Companies have certain problems that plague that particular industry.
Example: Higher Education — Higher Ed has a number of challenges just being a university or college. First, they’re usually decentralized, so ownership can create issues and different departments tend to compete with each other. They also have a number of users that they need to cater to, right? There are the older alumni who aren’t necessarily comfortable being online. There’s the faculty and staff, who can range a great deal. Then there’s the students and prospective students who live their lives online, and expect super personalized experiences online. So, imagine you’re writing a proposal for an Ivy League Institution. Would they want to know that you understand all the challenges they face as an Ivy League school? Or at least some of them? For sure!! So how do you do that?
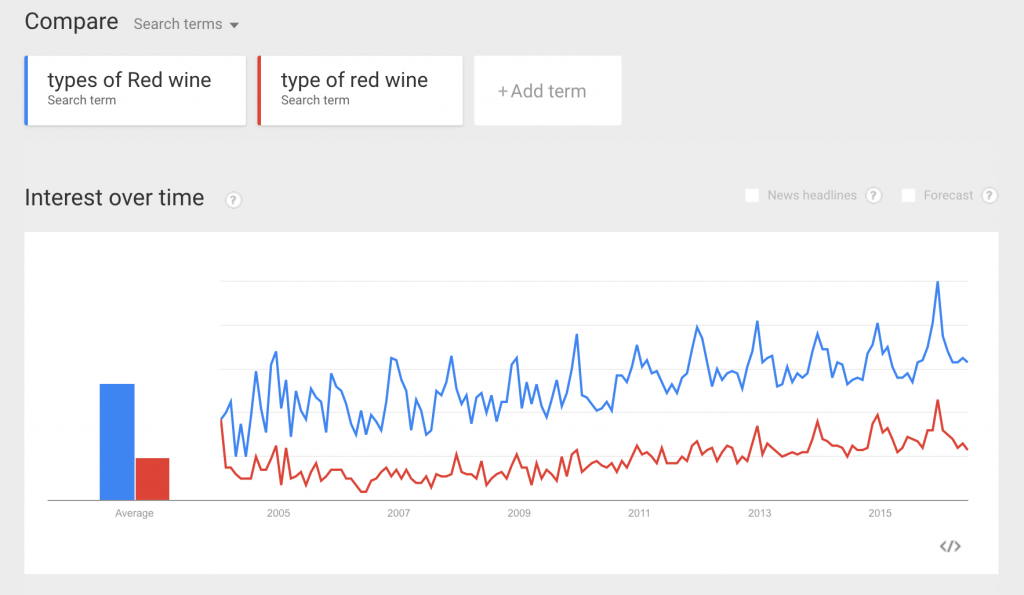
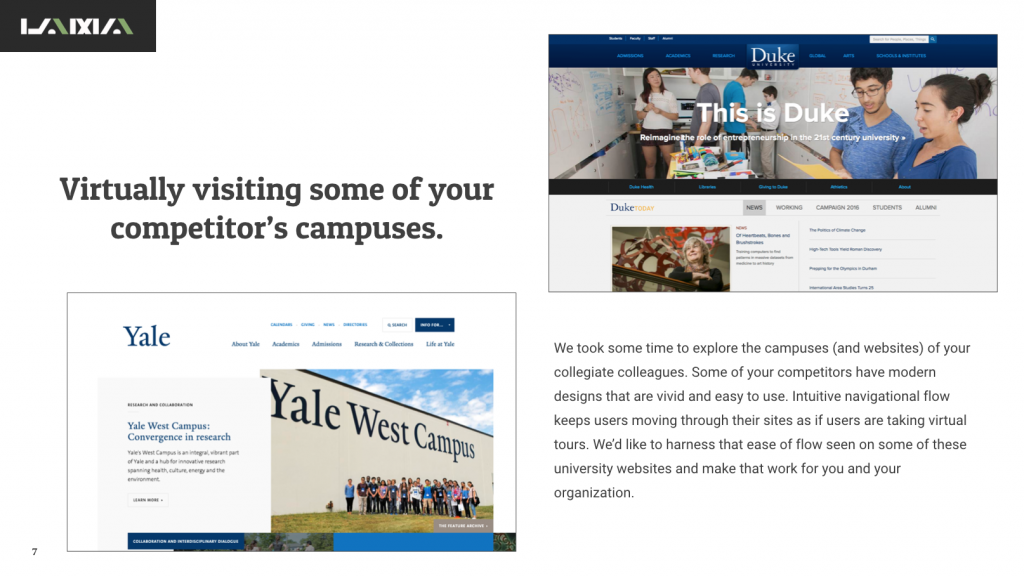
You research. Look at their competitors’ websites, what are they doing right, what are they doing wrong? What are the best in the business doing? Convey that in this section. I always put nice imagery of sites that I looked at and snippets of text that demonstrate we have a handle on their industry’s digital realm.
You can do this in different ways, but I usually explain that I took some time to explore the current landscape, their competitors, and themselves. Obviously, you’re also looking at their website, feel free to point out what they are doing well, and areas they can improve.

Now you can call this section whatever you want, ‘researching current environment’, ‘exploring the landscape’, etc. Or you can get super creative and tailor it to the individual company by putting in titles that are custom to their business. Like if you are putting together a proposal for a Travel blog, you could call this section “Exploring Adventurous Places.” If you were working with a newspaper, you could call this section “Uncovering a Real Story.” Or something like that, you get the drift! What it needs to do, is let your prospect know that you actually have a grip on what they are going through. That you are walking in their shoes! That you understand their environment, and they can see you as a really good fit to partner with on this upcoming project of theirs.
Section Three: The Rundown
This section is called different things. Some people call this the Executive Summary, others call it The Approach section. Internally, I like calling it The Rundown. Why? Simple—this is where you give your prospect the rundown. Now, when I write the proposal, I’ll usually call it a summation, or synopsis, or approach, totally depends. But my rundowns consist of a few things. One, we have a proven approach or methodology that works. Two, we understand their objectives and need to regurgitate them back to the prospect while also connecting them to possible outcomes (more on that to come!). Three, we have a great working style that the prospect (soon-to-be-client) will integrate with very nicely and can work with their ever-crazy schedule.
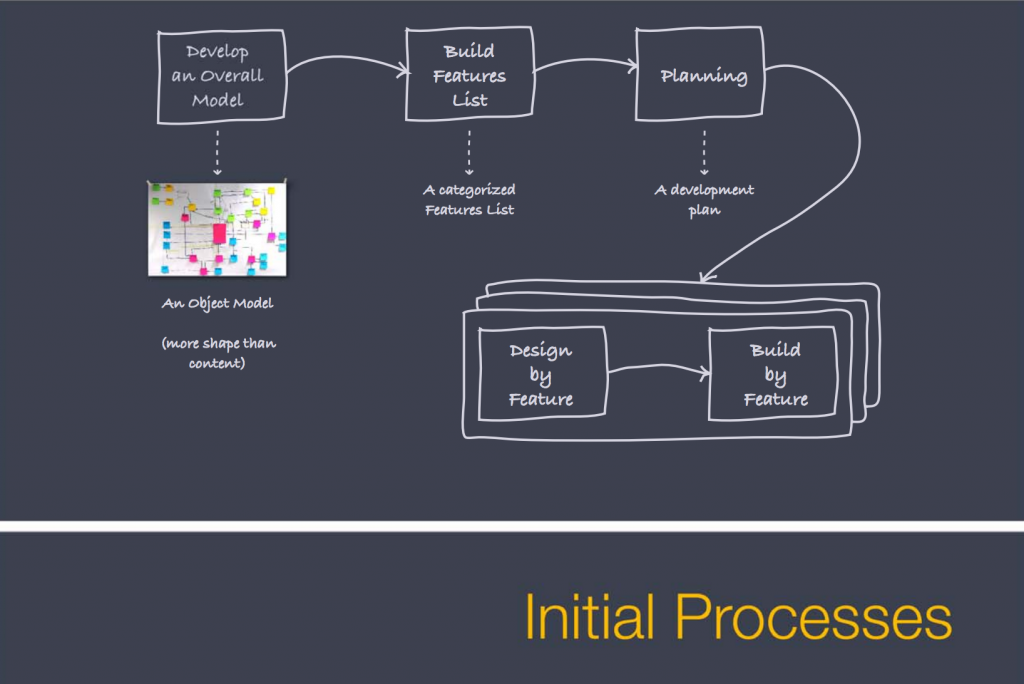
The Approach and/or Methodology is your process. The process that helps your clients succeed. The one that’s been refined over time, and the one that will make this project successful. You don’t need to go into a lot of depth here because your process will be a part of the scope of work section that’s coming up and we’ll dive a little deeper into the process then. You can do something as simple as the FDD (Feature Driven Development) Overview created by Jeff Deluca seen here:

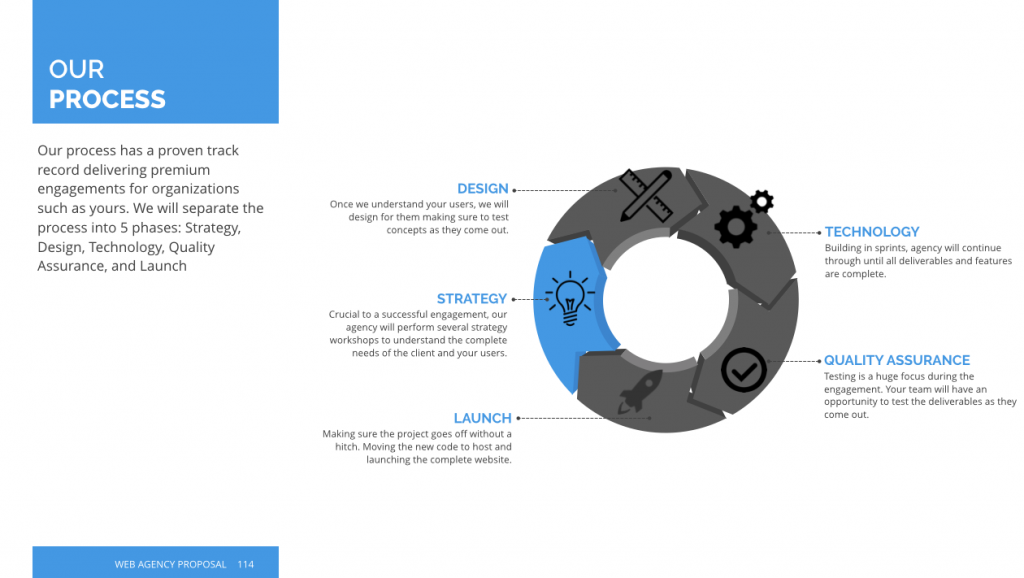
Or you can do something like this:

The point is, you just want to give them an overview. You want them to understand how the process works and why they’ll benefit from it.
For the objectives, you’ll want to quickly let the prospect know that you’ve heard their concerns, wants, needs, and you’re prepared to help. I usually do an output vs. outcome (the brainchild of Chris Murray, my previous CEO) type of comparison. Map features to objectives. Example: We want to have an email newsletter to show our biggest readers we really care about them. Or. We want to have innovative social media shares and like buttons to increase social engagement and awareness. These are outputs and outcomes. The output is the feature (or deliverable) and the outcome is the objective. When you can compare these two things and connect them for your prospect, it’s a sure fire way to let them know they’ve been heard.
Now you can do this any way you want. This can be the section of the proposal that’s directly addressing your prospect. You can do this in letter form if that’s easier for you. I always think less is more in this section, but I know others who disagree.
Working style should give the prospect a quick glimpse into the project flow but not in relation to the process, but the relationship. How will your new client work with you? Why would they like it? The way I do this is by putting one page (or slide) and showing some fun picture of the team. Then breaking down how communication will work while the project progresses. You can break it down on a daily, weekly, monthly basis. You can talk about the tools you’ll use to help with communication. Believe or not, a big fear I’ve seen people have is the communication workflow. Putting together a few pages on this can really ease their minds.
Again, keep this section short, maybe 4-5 pages if you’re using imagery. 2-3, if it’s all text.
Section Four: Scope of Work
Now we get into the meat of things. This is the solution laid out, or the process in more detail. Most web projects follow a similar trajectory that starts with some type of discovery or strategy session. You can make this text-heavy, or you can illustrate it with images. I prefer the latter (again, less is more), but what you’ll want to do is outline the project overview, the task list, and the deliverables. What’s going to take place, what deliverables do you foresee, and what assumptions (if any) are there? I’m not going to go too much into this section, because for each agency, although similar, will have different scopes. The scope of work is what you did in the sales process so you should have this information.
Part 1: Strategy: Discovery, Stakeholder Interviews, Company Survey, etc.
Part 2: Design: Information Architecture, Wireframes, Mockups, User Experience Testing, etc.
Part 3: Technical: Building the platform, Systems Integrations, Iterations, etc.
Part 4: Ongoing: Continued Strategy, Enhancements, Maintenance, etc.
Certainly, this will look different if you’re an SEO agency or marketing agency, or any web agency because every project is different. This is your own. This is your solution. What I want to say about this section is this: The scope of work should detail the engagement, the project overview, the task list, and the deliverables. This is the section where you talk about actions (Discovery will include 5 stakeholder interviews, complete content assessment of materials, definition of user personas, etc.) and it should also outline deliverables (the deliverable from our discovery session will be a strategic findings document outlining user stories to drive the development process, design and creative objectives, etc.) You may also need to put in parameters (or assumptions) that mitigate any risk (based on the current information architecture we envision having to create and design up to 10 unique page templates).
The other thing that I need to stress here is making sure to connect the scope of work with the benefit your prospect’s business will receive from it.
Example — Scope of Work: Design
- Information Architecture testing – We will create a new information architecture for the platform and leverage IA testing tools to test the navigational structure. We envision doing 2 rounds of user tests to get to a refined navigation for your site. This will ensure that the terminology used will be the most optimal for an intuitive navigation enabling your users to move through the site with complete confidence and accuracy.
You never sell the technical aspects to a project, you sell the benefits. Or I should say you communicate them effectively.
The scope of work can be a tricky section to get right. This section can end up being rather long too, so I suggest only adding in the essentials here. Often times, I will give a couple options in the scope of work section. I’ll do that for a few reasons, but the biggest one is because people like options. And when you give the prospect options, they’ll compare the options to themselves, not other agency’s solutions. Of course, if you work very closely with your prospect and understand all of their needs, then just write one scope of work.
Again, the prospect needs to know what you’ll be doing, what you’ll be giving them, how it will affect their business, and also that deliverables are not limitless (well…unless there’s a limitless budget!).
Section Five: Ideas
I always like throwing in an ideas section. You can also turn this section into an initial mockups section, but that’s only if you work with a huge team and have time/money to spend on initial mockups. But putting in an ideas section will do a couple things. One, it’ll show the prospect that you’re thinking about the bigger picture (and it shows investment). And two, you may find an opportunity to add in an extra feature and make more money.
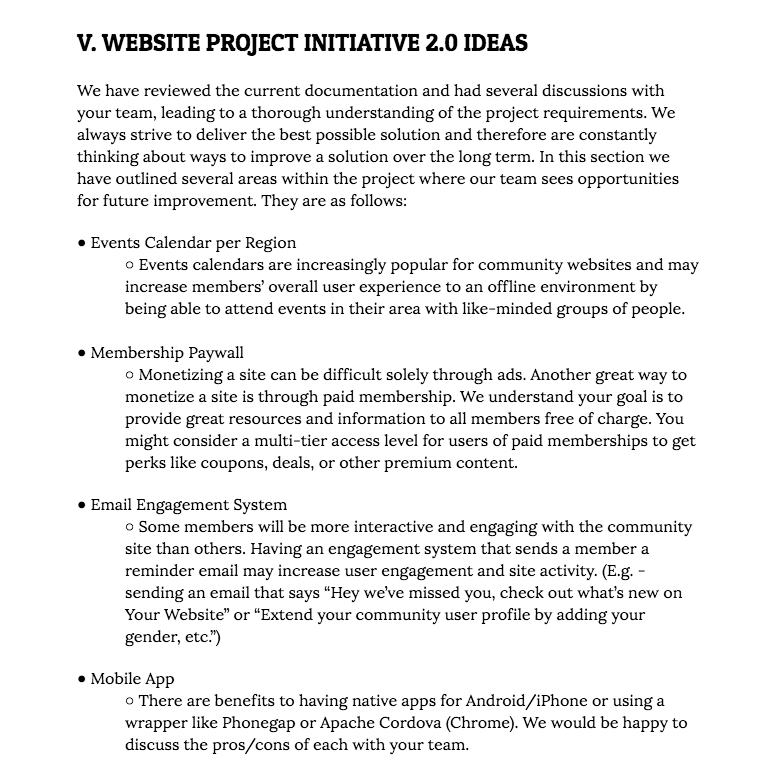
You can either put together something as simple as a list of ideas

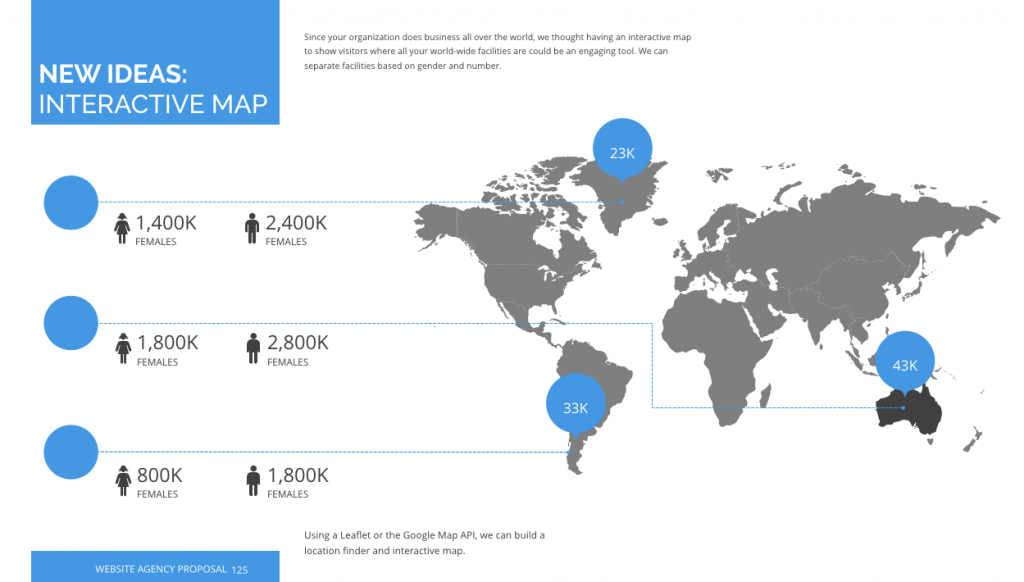
Or it can be more visually stunning.

Again, an ideas page should show real thought, so put some real thought into the ideas that you suggest. This can be really helpful in closing new business, and it helps a prospect visualize the possibilities.
Section Six: Timeline & Investment
This is pretty straight forward, outlines or graphs are always a good way to show the timeline. But after this slide, I’ll go into a much more granular view of the project timeline. I’ll put certain milestones like design sign-off, gray site launch, user acceptance testing, and more.
I’ll break out investment to match the scope of work section. So, if I have a Discovery & Strategy section in the scope of work, that will correlate to a number in the investment.
And as we all know, the investment is usually the last thing on the proposal.
Appendix
Remember what I was talking about earlier—the fluff stuff—well…this is where your appendix should go right after the investment. I always add something special in my appendix. This is what I’ll usually have:
- About us: this will give the history of your agency, why you’re in business, values the agency portrays, leadership team, etc.
- Case Studies: this is obvious, use ones that are similar to the project that you’re going to be doing for this new client. Or show case studies that have companies in your prospect’s industry.
- The Kicker: what’s the kicker, you ask? Well, the kicker can be anything. It usually involves some type of web/digital best practice or best of breed process. It all depends on what the prospect is concerned with in conversations. If the prospect is really concerned about SEO, put in a few pages on SEO best practices (there’s plenty of resources out there — MOZ). If your prospect is worried about content, put together a few resources to generate content ideas.
 You get the drift. This shows that you listened to what they were saying, and you went out of your way to lift some of their burden and help them out.
You get the drift. This shows that you listened to what they were saying, and you went out of your way to lift some of their burden and help them out. - Info Page: this one should be obvious too, but if not, make sure to put in a quick recap of being a good fit for this engagement and thank them. Along with all your contact info. I always say “it was a pleasure getting to know your team, we’re super thrilled…”
Some Ending Thoughts
People usually write proposals in two ways — either with text-heavy documents or more visual slides. I tend to lean toward using visuals over text. It’s not to say that either way is better. Whatever works for you is better. But I’ve written 25 page super text-heavy documents and 150 page visually stunning proposals with imagery, icons, etc. I find that people usually like short spurts of information. So, I put my slides together (I almost always use Keynote to create proposals, even though it’s horrible for collaboration, I’m hoping that’ll change soon!) and don’t have much text on a page. The overall proposal will be a lot longer page-wise, but the reading experience is much quicker and they’ll go through slides fast. Which can be fun if the page that you’re viewing is interesting to the viewer. Remember when you’re writing proposals to put yourself in your prospect’s shoes. Would you enjoy reading this proposal if you were your prospect?
A quick recap on the formula for writing good web proposals…
- The Intro:
- Knowledge and heart — be short, articulate, and authentic. Set the stage!
- Research Analysis:
- Walk in your prospect’s shoes. Understand their challenge by understanding their business, industry, and competitors.
- The Rundown:
- Referred to as the summary, approach, objective, whatever! This section should outline your approach/methodology, prospect’s objectives (outputs vs. outcomes), working style.
- Scope of Work:
- The different steps to succeed at this project. Project overview, task list, and deliverables. And any assumptions. What you’ll be doing, what you’ll be giving your new client, how it will affect their business, and what parameters are in place?
- Ideas:
- Show the prospect that you’re invested and thinking about the bigger picture. Possibly more opportunities for a bigger engagement.
- Timeline & Investment:
- Timeline overview and granular look. Scope of work steps and their associated costs.
- Appendix:
- About Us: Agency history, culture, values, etc.
- Case Studies: similar in industry or scope.
- The Kicker: web/digital knowledge that the prospect is concerned with and can benefit from.
- Info Page: We’re an awesome fit, thanks for everything, look forward to continuing discussions. Here’s our info.
Ok – hope that helps! Any thoughts, just let me know.